Once you've created or opened an application, you'll probably want to add, delete, and modify widgets. This chapter describes how to work with widgets.
It includes:For information on using specific widget classes,
see:
Since widgets inherit a lot of behavior from their parent classes, you should make yourself familiar with the fundamental classes: PtWidget, PtBasic, PtContainer, and so on. |
There are two major types of widgets:
Container-class widgets can contain other widgets -- including other containers. Widgets placed inside a container are known as child widgets; the hierarchy resulting from this nesting is called the widget family. Container widgets can look after sizing and positioning their children, as described in the Geometry Management chapter.
When working with container-class widgets in PhAB, remember the following:
For more info, see "Selecting widgets" in this chapter.
If your program has to interact with a widget, that widget must have a unique instance name. Using this name, PhAB generates a global variable and a manifest that let you easily access the widget from within your code.
To view or edit a widget's instance name, use the Widget Instance Name field at the top of the Resources or Callbacks control panel:

Editing a widget's instance name.
|
You can optionally include the instance name in the widget's memory. See "Including instance names" in the Working with Applications chapter.
When you create a widget, PhAB automatically gives it a default instance name. Typically, this default name is the widget's class name. For example, if you create a PtButton-class widget, the Resources and Callbacks control panels display PtButton as the instance name.
If a widget simply serves as a label or window decoration, it doesn't have to be accessed from within your application code. So you should tell PhAB to ignore the widget's instance name during code generation. To do this:
Or:
You should give a widget a unique name if:
| To keep the number of global variables to a minimum, don't give a widget a unique name unless you really need to access the widget from within your application. If you've given a widget a name and later decide you don't need the name, just change it back to the widget's class name or blank it out. |
As described in the chapter on International Language Support, you'll need an instance name for every text string in your application's user interface. These instance names aren't needed in your code.
To indicate that an instance name isn't required for code generation, start the name with the @ character. PhAB recognizes such a name when generating the text language database, but skips over it when generating code.
If you don't want to create a unique instance name for a string that's to be translated, specify a single @ character for the instance name; PhAB appends an internal sequence number to the end.
If you don't want to create unique instance names, but you want to organize the text for translation (say by modules), you can give the strings the same instance name, and PhAB will append a sequence number to it. For example, if you assign an instance name of @label to several strings, PhAB generates @label, @label0, @label1, ... as instance names.
PhAB resets the instance name of a widget back to the widget class name if it detects a duplicate name when you:
To create a widget:
| Widgets snap to the grid if it's enabled.
See
"Grid preferences"
in the chapter on PhAB's environment.
To improve your application's performance, avoid overlapping widgets that are frequently updated. |
You can also create a widget by dragging its icon from the widget palette to the Module Tree control panel. Where you drop the icon determines the widget's place in the family hierarchy.
Once you've created a widget, you're returned to select mode. To stay in create mode so you can create several widgets of the same type:
To cancel create mode without creating a widget:
Or:
In this section we look at:
When PhAB is in select mode, the pointer appears as an arrow. To put PhAB into select mode:
Or:
Or:
To select a single widget, you can:
Or:
These methods are described below.
To select a single widget using point and click:
To select the parent of a widget, hold down Shift -Alt and click on the widget. This is a handy way to select a PtDivider or PtToolbar.
The Next and Previous buttons in the Resources and Callbacks control panels let you select any widget in the current module.
| To select the: | Click on: | Or press: |
|---|---|---|
| Previous widget in the current module |
|
F9 |
| Next widget in the current module |
|
F10 |
The Module Tree control panel displays a tree of all the widgets in the module. Using this tree, you can:
To select a widget from the tree, click on the widget's name.
To select multiple widgets, you can:
Or:
Or:
| When you select two or more widgets, the Resources control panel displays only the resources that those widgets have in common. Editing any of these resources affects all the selected widgets. |
A bounding box lets you select several widgets all at once:
To add or remove a widget from the current list of selected widgets, hold down Shift and click on the widget. This is also known as the extended selection method.
If the widget isn't already selected, it's added to the list. If the widget is already selected, it's removed from the list.
| The above methods for selecting multiple widgets work only for widgets at the same hierarchical level. For example, let's say you've just selected two buttons inside a window. You can't extend that selection to include a button that's inside a pane. |
To select multiple widgets, using the Resources or Callbacks control panel's Next and Previous buttons:
Every time you click, PhAB adds the next widget in the current module to your selection.
To remove the last widget from the current list of selected widgets:
Every time you click, PhAB removes another widget.
To select a widget inside a group, you can use the next and previous buttons in the Resources or Callbacks control panel, or use the Module Tree control panel.
To select a single widget within a group, using the Module Tree control panel:
To select one or more widgets within a group, using the Next and Previous buttons:
If you can't find a widget (it may be hidden behind another widget or is outside the boundaries of its container), do the following:
For more information on the toolbars and control panels, see the chapter on PhAB's environment.
You can align several widgets to another widget or to their parent container.
For simple alignments, select the Align icon from PhAB's toolbar:
![]()
and then choose the alignment from the pop-up menu.
For more complicated alignment options, bring up the Align Widgets dialog by:
Or:
Or:
When you use this method to align widgets, the widgets are aligned to the first widget you select:
To align widgets to their parent container:
| If you choose both vertical and horizontal options, be sure to click on both Align to Container buttons. |
When aligning widgets to a container you may want the widgets to retain their relative positions to each other. To do this:
Common User Access (CUA) is a standard that defines how a user can change the keyboard focus. A widget is focusable if it can be given focus by pressing CUA keys or by calling a focus function.
The following keys move focus only to focusable widgets:
| To go to the: | Press: |
|---|---|
| Next widget | Tab |
| Previous widget | Shift -Tab |
| First widget in the next container | Ctrl -Tab |
| Last widget in the previous container | Ctrl -Shift -Tab |
For information on specifying the order in which the widgets are traversed, see the section "Ordering widgets" in this chapter.
Use the following Pt_ARG_FLAGS flags to control focus for a widget:
In addition, use the following Pt_ARG_CONTAINER_FLAGS flags to control focus for a container:
All descendants of the PtBasic widget have the following callback resources:
| PtMultiText and PtText have special versions of these callbacks. |
For more information, see the Widget Reference.
The functions listed below deal with focus. They're described in the Photon Library Reference.
These functions don't actually change which widget has focus; they tell you where focus can go:
You can use these routines to determine which widget has focus:
You can use these routines to give focus to a widget:
In PhAB, each widget exists in front of or behind other widgets. This is known as the widget order, and you can see it when you overlap several widgets. The order of the widgets dictates how you can use the CUA keys to move between widgets.
| If you're not using PhAB, the widget order is the order in which the widgets are created. To change the order, see "Ordering widgets" in the Managing Widgets in Application Code chapter. |
To view the widget order, do one of the following:
Or:
The easiest way to reorder the widgets is to use the Module Tree control panel -- just drag the widgets around until they're in the order you want.
You can also use the Shift-select method to reorder the widgets:

PhAB places the widgets in the order you selected them.
You can also select one or more widgets and then use the Raise and Lower icons to change the widget order:

Dragging a widget is the easiest way to move a widget in most situations since it's quick and fairly accurate:
If you want to drag the widgets horizontally, vertically, or diagonally, hold down the Alt while dragging.
| To drag a container horizontally, vertically, or diagonally, press Alt after pressing the mouse button. (Pressing Alt before the mouse button selects widgets within the container.) |
To cancel a drag operation, press Esc before releasing the mouse button.
To move the parent container of a widget, hold down Shift -Alt and drag the child.
Widgets may "disappear" if you move them beyond the boundaries of their container. If this happens, use the Previous and Next buttons in the Resources or Callbacks control panel to select the widgets, then use the X and Y fields in PhAB's toolbar to bring the widgets back into view.
If you find that you're unintentionally dragging widgets when you're just trying to select them, consider:

For more information, see "Toolbars" in the chapter on PhAB's Environment.
There are several preferences that you can set for dragging (see the "Customizing your PhAB environment" section in the chapter on PhAB's environment):
To place one or more widgets at specific coordinates:
To move one or more widgets directly from one container or module to another:
Or:
Or:
![]()
When you select a widget or module, you'll see its height and width -- including any borders and margins -- displayed in the toolbar's H and W fields. (These values are maintained by the Pt_ARG_DIM resource; see the description of PtWidget in the Widget Reference.)
To resize a selected widget, do one of the following:
Or:
Or:
| If a module is in Test mode, you can't resize it or its widgets.
If you have trouble seeing a widget's resize handles because of the background color you've chosen, you can change the resize-handle color. For more info, see "Customizing your PhAB environment" in the PhAB Environment chapter. |
PhAB's clipboard lets you cut, copy, and paste widgets. You can't use this clipboard with other applications but you can use it to copy or move widgets from one PhAB application to another.
You'll find the clipboard helpful for these reasons:
A cut operation removes the currently selected widgets from their module and places them in the clipboard. A copy operation copies the currently selected widgets to the clipboard without removing them from their module.
| Whenever you cut or copy, PhAB deletes any widgets already in the clipboard. |
To cut or copy one or more widgets:
Or:
Or:
![]()
Or:
Or:
![]()
|
A paste operation copies widgets from the clipboard into a module.
To paste the contents of the clipboard:
Or:
Or:
![]()
|
To view the contents of the clipboard, choose Clipboard from the View menu.
To add new widgets to the clipboard, or to edit or delete specific widgets already in the clipboard, use the same methods that you would use to edit widgets in a window or dialog module.
For a quicker way to duplicate widgets, see "Duplicating widgets and containers."
For a quicker way to move widgets from one container to another, see "Transferring widgets between containers" in this chapter.
Here's a quick and easy way to duplicate a widget or container (it's much simpler than using the clipboard):
|
To permanently remove one or more selected widgets without copying them to the clipboard:
If you want put the widgets somewhere else, you should cut the widgets, not delete them. For more information, see the section on the clipboard in this chapter.
PhAB lets you import several kinds of graphic files into your application. For more information, see "Importing files" in the Working with Applications chapter.
| PhAB doesn't export graphic files directly. That's because any imported file is saved with the module in a PhAB-specific format. |
The Pixmap editor (described in the Editing Resources and Callbacks in PhAB chapter) also lets you import graphics: select the widget you want to add the image to, edit its image, and choose the pixmap editor's Import button.
You can change the class of a widget by selecting it and then choosing Change Class from the Edit menu. Choose the new class from the pop-up list, and then click the Change class button.
The resources and callbacks that are compatible with the new widget class are kept, along with their values. For example, if you decide that a PtMultitext better suits your needs than a PtButton, you can select the button, open the Change class dialog by right-clicking on the widget, or right-clicking in the Module tree or by choosing Change Class from the Edit menu. The widget's position, size, Pt_ARG_TEXT_STRING, and all the other resources common to the old and new classes are kept.
| When you change a widget's class, some resources and callbacks might be deleted. Before proceeding, a dialog displays the number of resources and callbacks that will be removed. You have a chance to cancel the operation. |
A container that has children (such as a PtPanel with some widgets inside it) can't be converted this way; the Change class menu item is disabled.
A template is a customized widget, group or hierarchy of widgets that you want to use as the basis for other widgets. Templates are useful when you want to create many widgets that look and behave alike. PhAB automatically loads your templates, so you can easily create instances of your widgets in any application.
| For an example of creating a template, see "Editing Resources" in the Tutorials chapter. |
This section includes:
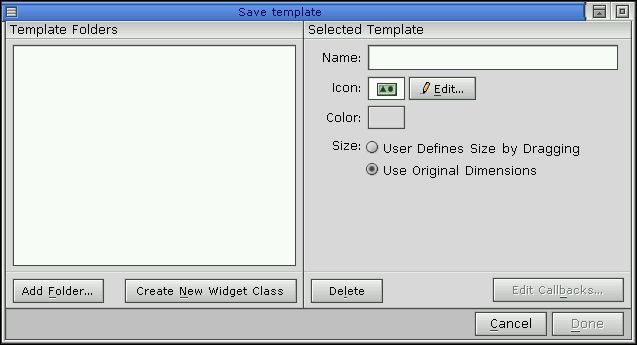
To create a template:

The dialog for creating new templates.
To create a new folder, click on the Add Folder button and enter a folder name. Each folder pops up as a palette, beside the widget palette. You can close them and later view them using the View menu; at the bottom of this menu is list of all the folders defined. When you launch PhAB, all the palettes pop up by default.
| The Save template dialog doesn't display the icon that you create for the template. |
When you click on the newly created template and instantiate the widget, the selected callbacks are created and added automatically. A dialog displaying the list of callbacks is displayed, and you can select the ones that you want to be added.
If you've created a custom widget (see Building Custom Widgets) and you want to create a template for it, select any single widget in your application, open the Save as template dialog, follow the steps listed above, and click on the Create New Widget Class button.
| This operation doesn't change the selected widget in any way. |
A dialog lets you enter a class name (for instance, MyWidget) to be saved in the template. For the custom widget to be functional, you have to add a MyWidget section in one of the *.pal palette files.
| To avoid confusion, don't start the name of a custom widget with Pt -- leave that prefix for the standard Photon widgets. |
To edit an existing template:
To delete a template: